
How to Speed Up Your Website And Achieve a Perfect Score on Google PageSpeed Insights
Discover how optimizing your website's loading time can boost SEO rankings and user satisfaction and learn the secrets to achieving a perfect Google PageSpeed score!

Website speed is crucial for good web performance. Improving your site’s loading time can enhance user experience, boost SEO rankings, and increase online visibility—important factors that can lead to more business sales.
However, a recent study examining over 5 million websites found that the average desktop site takes 10.3 seconds to load, and mobile sites take even longer, around 27.3 seconds. These figures show that many websites are not performing as quickly as they should.
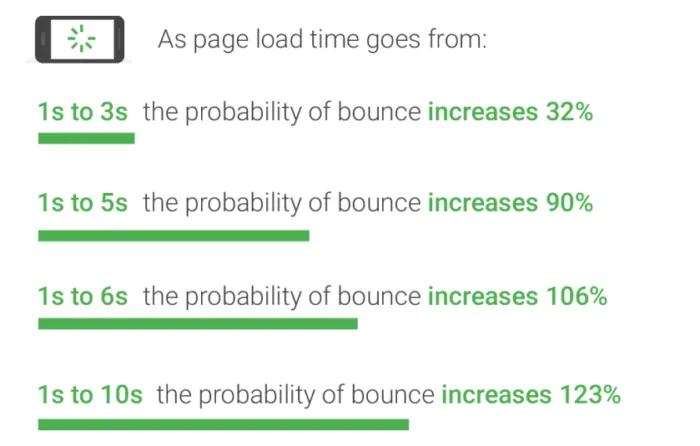
Slow loading times can significantly affect how long visitors stay on your site. For example, if a page takes 10 seconds to load, the site’s bounce rate—the rate at which visitors leave—can increase by over 120%. This means that the slower your site loads, the more likely visitors are to leave before seeing your content.
This is supported by an official research by Google.

So, what can you do to make sure your page loads quickly? Google PageSpeed Insights is a great tool to help with this.
Table of Contents
Understanding Google PageSpeed Insights
Google PageSpeed Insights is an essential tool that evaluates the performance of a web page on both mobile and desktop devices, assigning a score from 0 to 100. A higher score signifies better performance. This tool assesses how quickly your site loads and provides tailored recommendations to enhance your site’s efficiency.
Google calculates these scores also using Core Web Vitals, a set of specific factors that Google considers important in a webpage’s overall user experience. Implementing optimization recommendations from PageSpeed Insights will help improve these core aspects and align your website more closely with Google’s performance expectations, leading to higher rankings and a better user experience.
Key Factors Influencing PageSpeed Scores
Several core web vitals affect your PageSpeed score:
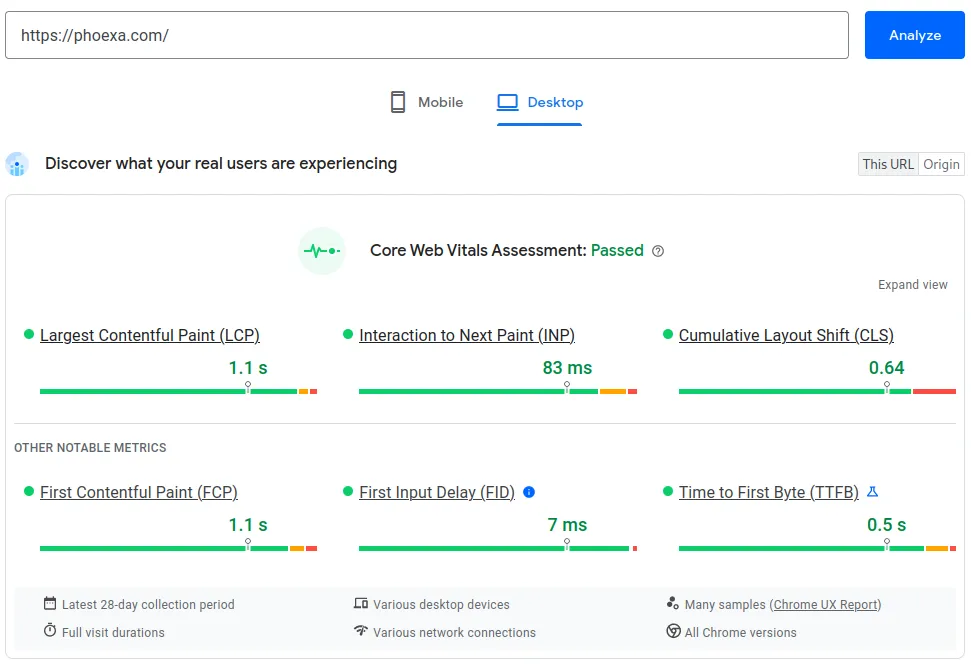
- Largest Contentful Paint (LCP): Measures the time it takes for the main content of a web page to become visible to the user, which is crucial for assessing perceived load speed. It focuses on the largest image or text block visible within the viewport. For optimal user experience, LCP should occur within 2.5 seconds of when the page first starts loading
- Interaction to Next Paint (INP): Measures responsiveness. INP tracks the delay between a user’s interaction (like clicking a link or button) and when they see the response on the screen. For a good user experience, INP should typically be under 200 milliseconds.
- Cumulative Layout Shift (CLS): CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift happens whenever a visible element changes its position from one rendered frame to the next. For good user experience, pages should maintain a CLS of less than 0.1.
- First Contentful Paint (FCP): Measures the time it takes for the first piece of content to appear on the screen after a user navigates to your page. This content could be text, images, or other visual elements. A fast FCP, generally under 1.8 seconds, helps reassure the user that the page is loading effectively.
- First Input Delay (FID): Measures the time from when a user first interacts with your site (i.e., when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction. An FID of less than 100 milliseconds is considered good and indicates a responsive site.
- Time to First Byte (TTFB): Measures the time it takes for a user’s browser to receive the first byte of page content from the server. TTFB is a critical metric for understanding server speed. To ensure a swift web experience, TTFB should ideally be less than 600 milliseconds.

Core Web Vitals scores for Phoexa
How to achieve a perfect score
Achieving a perfect score of 100 on Google PageSpeed Insights, while challenging, is certainly achievable with the right strategies and dedication. To help you navigate the complexities of web optimization, we have compiled several effective tips and best practices. These guidelines are designed to enhance your website’s loading speed, improve interactions, and ensure the visual stability of your content.
1. Optimize Images
Images often represent the bulk of data downloaded on web pages. Optimizing them can lead to significant data savings and performance enhancements.
Consider using modern image formats like AVIF and WebP, which can compress images more efficiently than traditional formats, potentially cutting data size by up to 70% without losing quality.
You can also use free online tools such as tinypng to compress images even further. Cropping the images to the exact size needed to maintain quality reduces unnecessary data overhead, speeding up page load times tremendously.
2. Browser Caching
Browsers have the ability to save a considerable amount of information so that when a visitor returns to your site, the browser can skip the full page reload. This process, known as caching, can significantly speed up browsing time for returning visitors. If your website doesn’t undergo frequent design changes, setting the cache to last for a year is a practical approach. This ensures that return visitors experience faster loading pages, which can improve their overall experience and satisfaction with your site.
3. Minimize CSS and JavaScript
A crucial aspect to focus on is the optimization of CSS and JavaScript files. These files, when bloated and unoptimized, can significantly drag down your website’s loading speed. By reducing the size of these files through minimization and compression, you can greatly enhance the performance of your site.
Utilizing tools designed for minification, such as UglifyJS for JavaScript and CSSNano for CSS, can be immensely beneficial. These tools work by stripping out unnecessary characters, spaces, and lines from your code, effectively reducing the file size without compromising functionality. Eliminating any redundant or unused code from your CSS and JavaScript files is essential. By doing so, you can further trim down the file size and ensure that only necessary code is being loaded, leading to faster loading times and improved overall performance.

4. Improve Server Response Time
The score greatly depends on your choice of hosting platform. This platform impacts how fast your server responds, especially under heavy traffic or when handling complex pages. To ensure your website loads quickly:
- Choose a powerful and scalable hosting platform: Choose a hosting provider with robust performance and reliability. They can manage large amounts of traffic and resource-demanding activities without your site slowing down.
- Use a CDN (Content Delivery Network): CDNs store copies of your data on multiple servers around the world, so that users can download from the nearest location. This setup reduces load times significantly.
Unfortunately, many popular website builders are terrible as hosting platforms. They provide limited flexibility and may not cope well with high traffic or complex page demands, leading to slower and bloated websites. Once you choose such builders, switching to a different hosting solution can be challenging, leaving you stuck with suboptimal speeds.

Also, remember to fix any slowdown issues like slow database responses, inefficient data handling, or not having enough memory. Addressing these issues can dramatically improve your site’s performance.
5. Eliminate render-blocking JavaScript
Essentially, render-blocking JavaScript refers to code that must load before the rest of your page can appear. If these pieces of code are too big or complex, they can make your website slow to load. To fix this, consider loading these scripts in the background or after the main parts of your site have already displayed. By doing so, your web page can display its content without having to wait for all the JavaScript to load, making the whole experience faster and smoother for your visitors. Additionally, making these scripts smaller and combining several scripts into one can also help speed things up.
6. Utilize Lazy Loading
Lazy loading is a smart technique that helps speed up your webpage’s load time. What it does is simple: it delays loading the parts of your webpage that are not immediately necessary, like images and videos further down the page. These are only loaded when they’re actually needed—for example, when the user scrolls down to them. This technique can be especially impactful for sites with a lot of visual content that can bog down load times. By implementing lazy loading, elements that aren’t seen immediately won’t slow down the initial page rendering.
The Advantage of Custom Web Development
If you’re using a website builder and you want to speed up your website, there’s not a lot you can do. These platforms offer less control, and they are well known for being slower. If you’re serious about your online presence, a custom website can be a a good choice.
With a custom website, you aren’t just adapting your needs to the tool; the tool adapts to you. This flexibility is crucial when aiming for high performance and score optimizations in tools like Google PageSpeed Insights. A custom approach means your website can grow and evolve with your business, accommodating new features and technologies smoothly, unlike rigid platforms that limit your expansion.
Conclusion
Achieving a perfect 100 score in Google PageSpeed Insights requires meticulous attention to detail, a deep understanding of web performance metrics, and a strategic approach to web development. While out-of-the-box solutions might seem appealing due to their upfront simplicity and lower initial cost, they often fall short when precision and tailor-made solutions are required to meet high performance and optimization standards.
If you’re aiming to not just meet but exceed your competition in terms of website speed and performance, considering a custom developed website might be the key.
At Phoexa, we specialize in custom web solutions tailored to your business’s specific needs and challenges, helping you reach peak performances. Let’s discuss how we can make your website super fast, improve user experience, and boost your SEO.