
The Power of Animations in Web Design
Explore the transformative power of animations in web design to captivate users and elevate your online presence. Learn how subtle, engaging animations enhance user experience and storytelling, making every visit memorable.
 Falzo Creations
Falzo Creations 
Introduction
In the visually saturated realm of the internet, standing out is not just an advantage—it’s a necessity. Effective web design serves as the cornerstone of a compelling online presence, transforming static pages into dynamic experiences that captivate and engage. As you navigate through this digital landscape, one tool has emerged as particularly powerful in enhancing user interaction and aesthetic appeal: animations.
Animations in web design go beyond mere decoration. They breathe life into a website, making interactions feel more intuitive and information more digestible. Through the strategic use of animations, designers can guide a user’s journey, highlight important content, and even influence decision-making processes—all while making the experience enjoyable.
This article explores the transformative power of animations in modern web design. Whether you are a business owner seeking to elevate your brand’s online presence or a developer looking to refine your design skills, understanding the role of animations can unlock new possibilities for user engagement and satisfaction. Let’s explore how animations can capture attention and enhance the overall user experience, making every visit to your website a memorable one.
The Basics of Web Animations
What are web animations?
At its core, web animations refer to the visual dynamism that brings motion to elements on a webpage. This can range from subtle effects that enhance the user interface to complex sequences that guide users through a digital narrative. Essentially, animations are the bridge between static content and interactive experiences, transforming how users perceive and interact with your website.
Common Types of Animations Used in Websites
Animations on the web can be broadly categorized into several types, each serving distinct purposes and creating various effects:
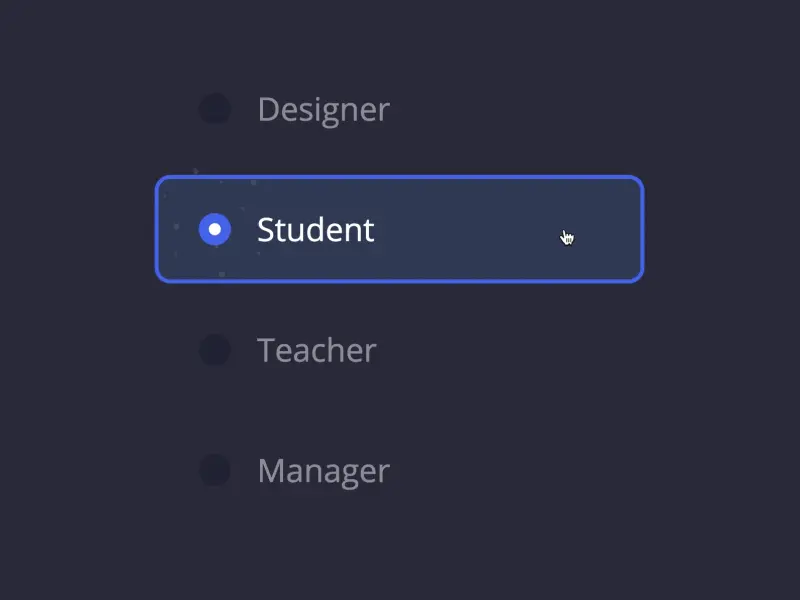
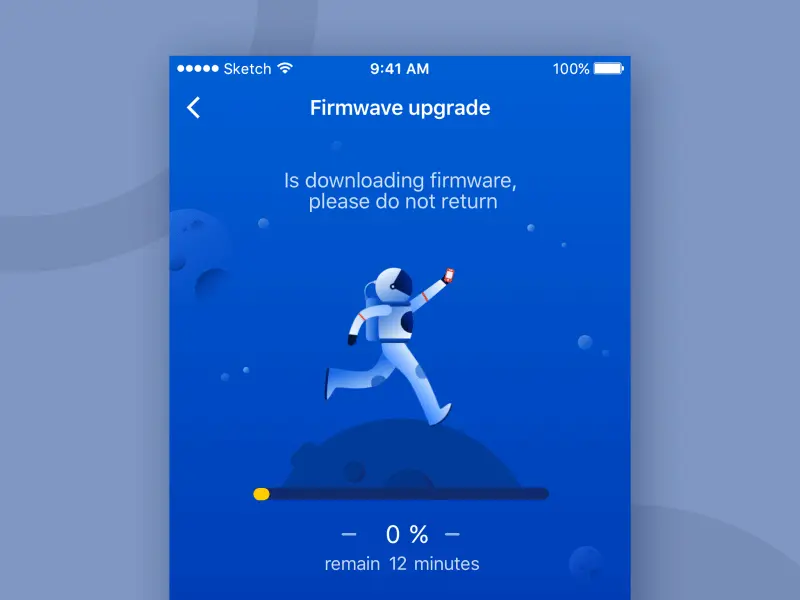
Microinteractions: These are small, functional animations that occur as a result of user actions. Examples include a button changing color when clicked or a small animation that shows a file is downloading. Microinteractions are crucial because they provide immediate feedback to the user’s actions, enhancing the interactive experience without overwhelming the content.

Page Transitions: These animations occur when users move between pages on a website. Instead of a jarring jump from one page to another, transitions smooth out the change, maintaining a narrative flow and keeping the user engaged. For instance, elements might fade out and new ones fade in, or a page might slide over as another one slides out.

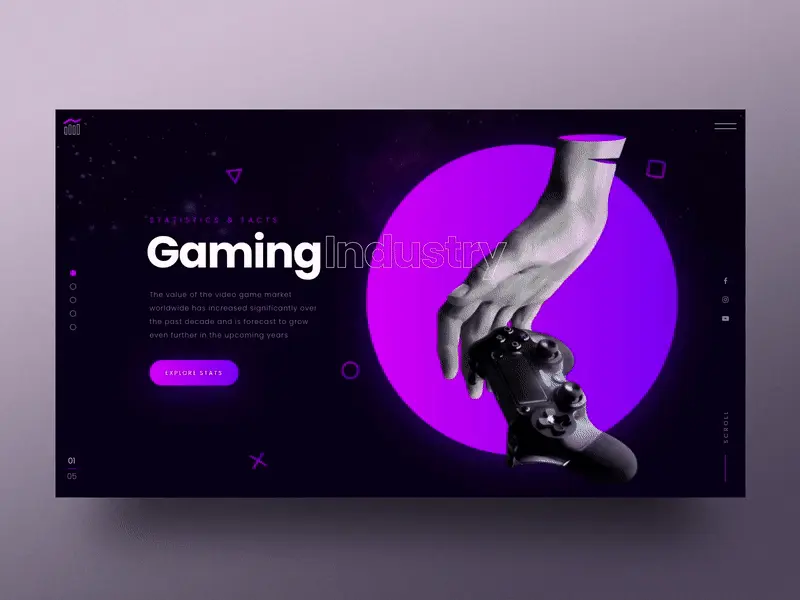
Background Animations: These are animations that play in the background of web pages. They can be purely decorative, like subtle moving patterns, or functional, such as animated weather maps. Background animations should enhance the site’s aesthetics without distracting from the main content.

Each of these animation types plays a pivotal role in enhancing the user experience by making the interface more intuitive and engaging. When implemented thoughtfully, animations can transform a simple webpage into a lively and compelling environment that encourages users to stay and explore.
Benefits of Integrating Animations
Enhancing User Engagement
Imagine landing on a webpage that greets you with a smooth, inviting animation. This initial interaction isn’t just visually appealing; it’s engaging. Animations serve as a hook that grabs and retains the user’s attention. They transform static images into stories and ideas that move, making the user’s journey through your site not just informational but enjoyable. For instance, a well-animated call-to-action button can subtly bounce or change color, encouraging users to click. This type of engagement can significantly increase the time users spend on your site, which can lead to higher conversion rates.

Improving User Experience
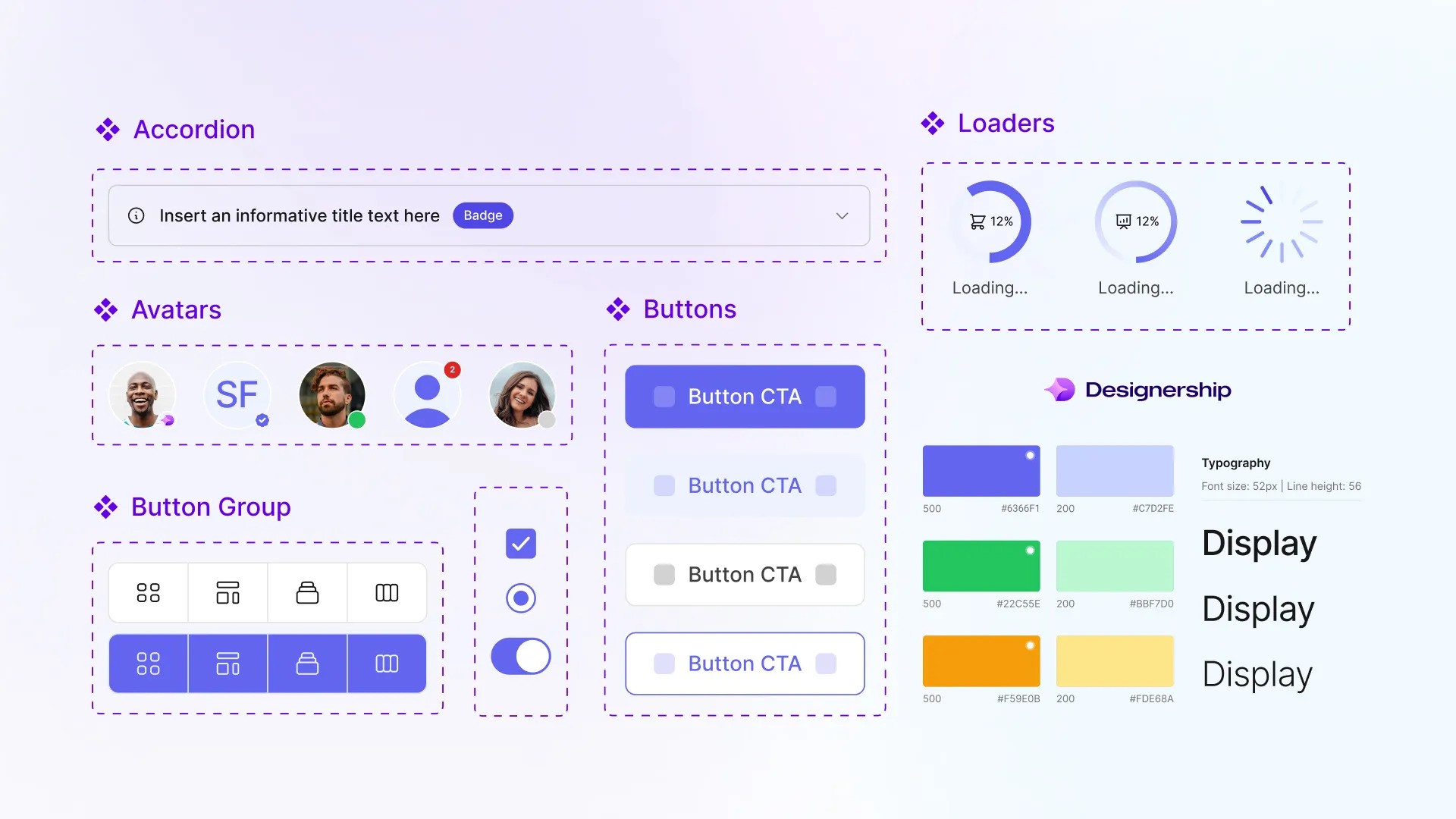
Animations are powerful tools for enhancing user experience by guiding users through a site’s navigation seamlessly. They can indicate loading processes, confirm form submissions, and visually signify that an action has taken place, which reduces user confusion and frustration. For example, a loading animation can keep users informed about the process happening in the background, making the wait less tedious. Similarly, animated transitions between pages can make navigation feel smoother and more natural, rather than abrupt and disjointed.

Visual Storytelling
A brand’s story is vital to its identity, and animations can bring that story to life. Through animated visuals, companies can express their personality and values more dynamically and memorably than through static images alone. For example, an organic food store might use subtle earth-toned animations to convey its commitment to sustainability, enhancing the brand’s message without words. These visual narratives help build emotional connections with users, making the brand more relatable and memorable.
Best Practices for Animation in Web Design
Incorporating animations into your website can dramatically enhance how users perceive and interact with your content. However, the key to leveraging the full potential of animations lies in their judicious use and technical execution. Here are some fundamental practices to follow when integrating animations into web design:
Subtlety is Key
When it comes to animations, less often means more. The primary goal of using animations should be to enhance the user experience, not overwhelm it. Subtle animations, such as slight movements when hovering over a button or gentle fades between pages, can be delightful and engaging. These small touches add a layer of sophistication without distracting from the main content. The aim is to make the user interface intuitive and not turn it into a spectacle that overshadows the website’s core message.
Performance Considerations
Accessibility
Accessibility should never be an afterthought when designing animations. Not every user can interact with your site in the same way; some may have preferences or needs that require a more straightforward experience. For instance, animations can be problematic for users with vestibular disorders (like vertigo) where motion can induce dizziness and nausea. Providing options to reduce motion or disable animations altogether can make your website more inclusive. Semantic HTML and ARIA (Accessible Rich Internet Applications) roles also play a crucial role in making animations accessible by describing them to screen readers effectively.
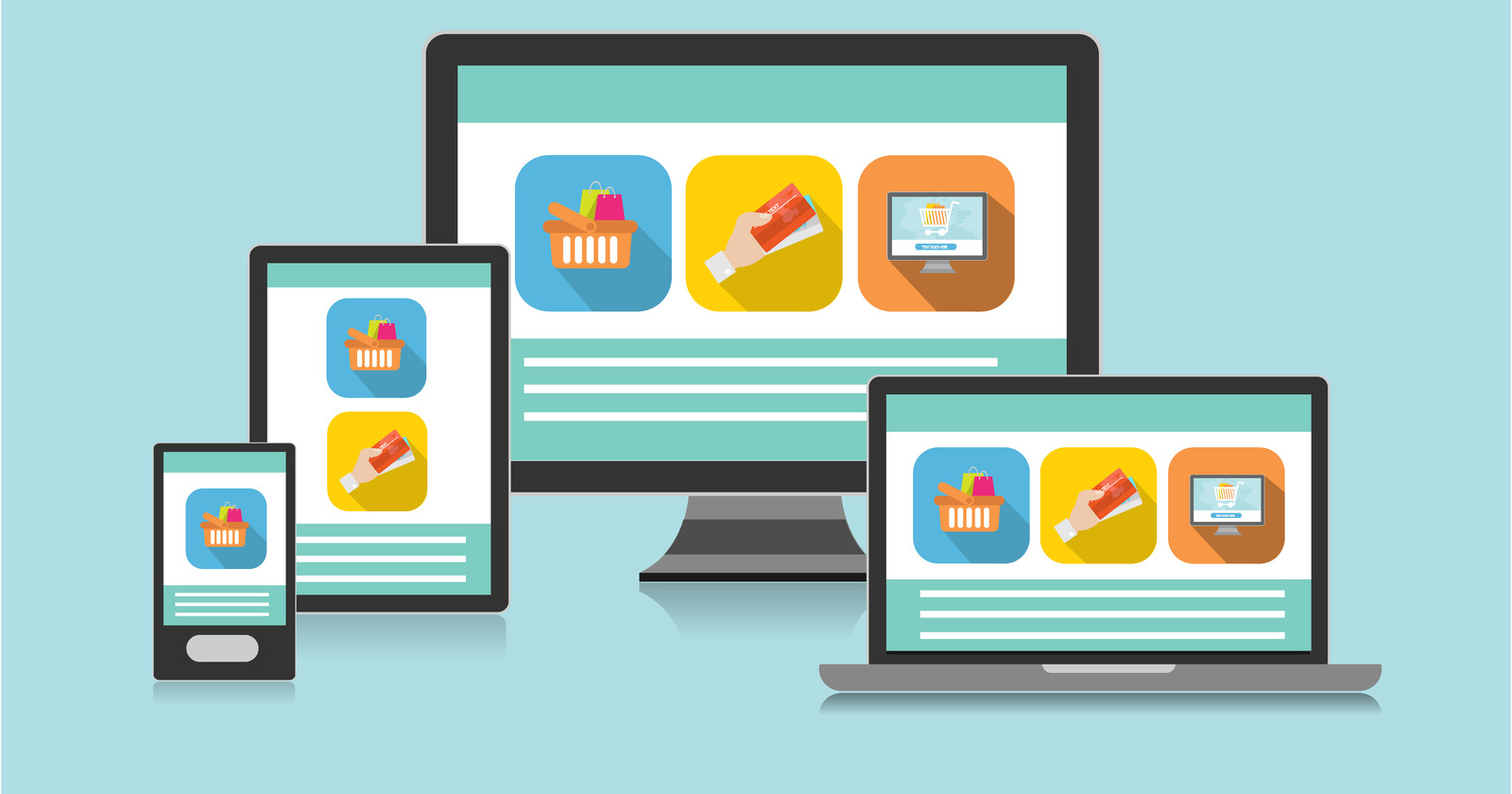
Integrating Responsiveness
It’s essential to ensure that your animations look great on all devices. Responsive design isn’t just about making sure your site fits on all screens, but also that the animations scale appropriately and perform well across devices. Test animations on various devices to ensure they are visually appealing and functional, enhancing the user experience without causing delays or glitches.

Consistency is Crucial
Maintain consistency in the style and timing of your animations throughout the website. Consistent animations contribute to a cohesive visual narrative and user experience. They help users understand how to interact with your site more intuitively, reducing the cognitive load and making the overall experience smoother.
Technical Insights
Understanding the Technologies Behind Web Animations
CSS Animations
At the heart of web animations are CSS animations, which are fundamental for creating visually appealing elements that don’t overly tax your site’s resources. CSS (Cascading Style Sheets) allows web designers to create animations using a style sheet language that describes the presentation of a document written in HTML or XML. CSS animations are particularly useful for simple animations, such as changes in color, position, or other properties of an element.
JavaScript Libraries
For more complex interactions, JavaScript libraries like GreenSock Animation Platform (GSAP) come into play. GSAP is a robust tool that enables developers to animate almost any aspect of a webpage. It’s highly performative and compatible with all major browsers, reducing the chances of animations breaking or displaying incorrectly across different devices. JavaScript animations are ideal for interactive animations, complex sequence animations, and when you need fine control over the animation progress.
HTML5 Canvas
Then there’s the HTML5 Canvas element, a powerful player in the animation arena that lets developers draw graphics on the fly via scripting (usually JavaScript). This is particularly useful for animations involving complex shapes, interactive games, or when you need to render scenes in a pixel-perfect manner. Canvas provides a vast playground for creativity but requires more computational resources, which is an important consideration for performance optimization.
Limitations of website builders
Website builders such as WordPress, Wix, and Squarespace are fantastic for getting a site up quickly and with minimal fuss. However, when it comes to adding complex, custom animations, they often fall short. Here’s a closer look at why:
- Limited Code Access: These platforms don’t typically allow you to tweak the underlying code. This is a significant barrier if you’re looking to incorporate animations that require detailed customizations or intricate logic sequences.
- Cookie-Cutter Designs: Relying on pre-made templates and plugins means your animations may not be unique to your brand. While plugins can add some animation, they lack the flexibility and efficiency of a bespoke coding solution.
- Performance Setbacks: The code produced by website builders can be bulky and unoptimized for complex animations, leading to longer loading times and sluggish performance, especially on mobile devices where speed is crucial.
- Integration Hurdles: If you’re looking to use advanced animation technologies like GSAP or HTML5 Canvas, integrating these into a site created with a website builder can be cumbersome and might even affect the functionality of your animations.

For businesses aiming to stand out and truly engage their audience, these points underscore the necessity of considering custom web development. Going custom provides full control over your site’s design and functionality, allowing for the integration of powerful, brand-enhancing animations tailored just for you.
How These Technologies Work Together
In practice, these technologies often work together to create a seamless user experience. For example, a web designer might use CSS animations for subtle effects like hover animations, while employing JavaScript for more complex interactions, such as data-driven animations or dynamic content changes. The HTML5 Canvas might be used for drawing custom graphics or animations that require intensive processing power.
Balancing Performance and Creativity
You need to maintain a balance between creative expression and website performance. Animations should be lightweight enough not to affect the loading time and responsiveness of your site. Techniques such as lazy loading (loading animations only when they are needed) and throttling the frame rate (reducing the number of calculations the browser performs) can help mitigate performance issues.
Ensuring Accessibility
Accessibility should also be a key consideration. Ensure that animations do not pose barriers to users with disabilities. This includes providing options to pause animations, reducing motion for those who are sensitive to movement, and ensuring that all interactive elements are keyboard accessible.
By understanding these technologies and how they can be integrated thoughtfully into your web design, you can enhance not just the aesthetic appeal of your site, but also its functionality and user experience. Whether you’re working with a professional web designer or taking a DIY approach, these insights will help you leverage animations effectively in your web projects.
Conclusion
Animations are not merely decorative; they are powerful tools that enhance user engagement, improve user experience, and enable effective visual storytelling. By adhering to best practices and understanding the underlying technologies, you can create a dynamic and inclusive web presence that captivates and engages users. Whether enhancing a brand story or refining user interfaces, thoughtful animations can significantly elevate the effectiveness of your web presence.
Phoexa is the web agency committed to excellence and innovation to rise above the crowd. Interested in a custom quote for your unique website? Contact us now to get started.